Ketika datang untuk menjelajah internet atau website, pasti tidak ada yang bisa mengalahkan teknik pencarian Google. Template Blogger yang ditemukan dalam berbagai desain dan warna sering memiliki kotak pencarian di dalamnya, yang saya yakin Anda mungkin telah mengamati bahwa dia tidak mampu menampilkan hasil yang relevan. Kotak pencarian ini secara default terbatas pada kemampuan mereka mencari setiap kata dari blog Anda. Solusi terbaik adalah dengan menggunakan Google Custom Search Engine (CSE) yang sangat efisien dalam menggali data yang paling penting dari blog Anda dan menampilkannya kepada pengunjung. Hal ini meningkatkan jumlah pageviews dan tayangan halaman blog Anda karena pembaca terus membaca dan membaca. Selanjutnya Anda dapat dengan mudah mengintegrasikan Google AdSense untuk Iklan Anda dengan kotak Google Custom Search, yang lagi-lagi meningkatkan pendapatan blog Anda untuk setiap klik yang dilakukan pada hasil pencarian. Jadi mari kita membuat dan menginstal sebuah kotak Pencarian Google yang indah untuk blog Anda.
Bagaimana Cara Membuat Custom Google Search Engine?
1. Masuk ke link Google CSE terlebih dahulu
3. Isilah form seperti screenshot di bawah ini
4. Setelah selesai Klik tombol Create untuk masuk ke langkah berikutnya.
- Jika Anda ingin menambahkan kotak pencarian di bawah postingan, pilih saja Full-width
- Atau jika Anda ingin menampilkan kotak dan dan hasil pencarian di sidebar, pilih saja Compact
- Dan bila Anda ingin meletakkan kotak pencarian di sidebar dan menampilkan hasil pencarian di atas judul postingan, pilih saja Two Column. (Saya gunakan contoh ini)
7. Anda juga dapat melakukan setingan lain dari kolom Control panel.
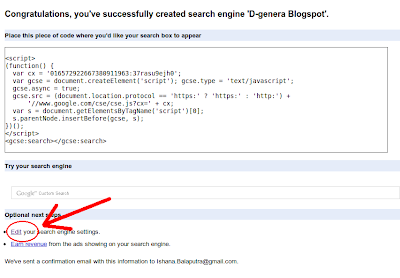
8. Setelah semua selesai, klik "save & get code", maka Anda akan mendapatkan 2 kode seperti di bawah ini.
Catatan: Jangan gunakan kode ini untuk blog Anda. Gunakanlah kode yang Anda dapatkan sendiri!
8. Setelah semua selesai, klik "save & get code", maka Anda akan mendapatkan 2 kode seperti di bawah ini.
Catatan: Jangan gunakan kode ini untuk blog Anda. Gunakanlah kode yang Anda dapatkan sendiri!
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '016572922667380911963:ljrfouozos8';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<!-- Place this tag where you want the search box to render -->
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want the search results to render -->
<gcse:searchresults></gcse:searchresults>
Cara Memasang Kode di Atas!
- Masuk ke Blogger > Template
- Backup template Anda bila perlu
- Klik Edit HTML
- Letakkan kode yang berwarna "Merah" di atas kode </head> (Gunakan Ctrl + F untuk memudahkan pencarian kode)
- Simpan template Anda
- Lalu masuk pada Layout
- Klik Add a Gadget > Pilih HTML/JavaScript > Masukkan kode berwarna Hijau di situ.
- Klik Save.
- Klik lagi Add a Gadget > Pilih HTML/JavaScript > Masukkan kode berwarna Biru di situ.
- Klik Save.
- Kemudian Drag & Drop gadget yang diciptakan dari kode berwarna biru di atas postingan Anda.
- Lihat gambar di bawah ini agar lebih jelas.
Bagi Anda yang menggunakan iklan AdSense, mengubah kotak pencarian default Anda ke Kotak Pencarian Google Custom Search Engine merupakan langkah penting yang harus Anda ambil sedini mungkin. Anda akan melihat perbedaan dalam analisis Anda minggu depan.
Semoga Anda menyukai postingan ini.. :)






Tidak ada komentar:
Posting Komentar